GET은 서버로부터 정보를 조회하기 위해 설계된 메소드로 주로 데이터를 읽거나(Read), 검색(Retrieve)할 때에 사용된다.
GET은 요청을 전송할 때 필요한 데이터를 Body에 담지 않고, 쿼리스트링을 통해 전송한다. 쿼리스트링이란 URL의 끝에 ?와 함께 이름과 값으로 쌍을 이루는 요청 파라미터로 요청 파라미터가 여러 개이면 &로 연결한다.
예) www.example-url.com/resources?name1=value1&name2=value2
여기서 요청 파라미터명은 name1, name2이고, 각각의 파라미터는 value1, value2라는 값으로 서버에 요청을 보내게 된다.
POST는 리소스를 생성/변경하기 위해 설계되었기 때문에 GET과 달리 전송해야될 데이터를 HTTP 메세지의 Body에 담아서 전송한다. HTTP 메세지의 Body는 길이의 제한없이 데이터를 전송할 수 있으므로 POST 요청은 GET과 달리 대용량 데이터를 전송할 수 있다. 이처럼 POST는 데이터가 Body로 전송되고 내용이 눈에 보이지 않아 GET보다 보안적인 면에서 안전하다고 생각할 수 있지만, POST 요청도 크롬 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있기 때문에 민감한 데이터의 경우에는 반드시 암호화해 전송해야 한다.
그리고 POST로 요청을 보낼 때는 요청 헤더의 Content-Type에 요청 데이터의 타입을 표시해야 된다. 데이터 타입을 표시하지 않으면 서버는 내용이나 URL에 포함된 리소스의 확장자명 등으로 데이터 타입을 유추한다. 만약, 알 수 없는 경우에는 application/octet-stream로 요청을 처리한다.
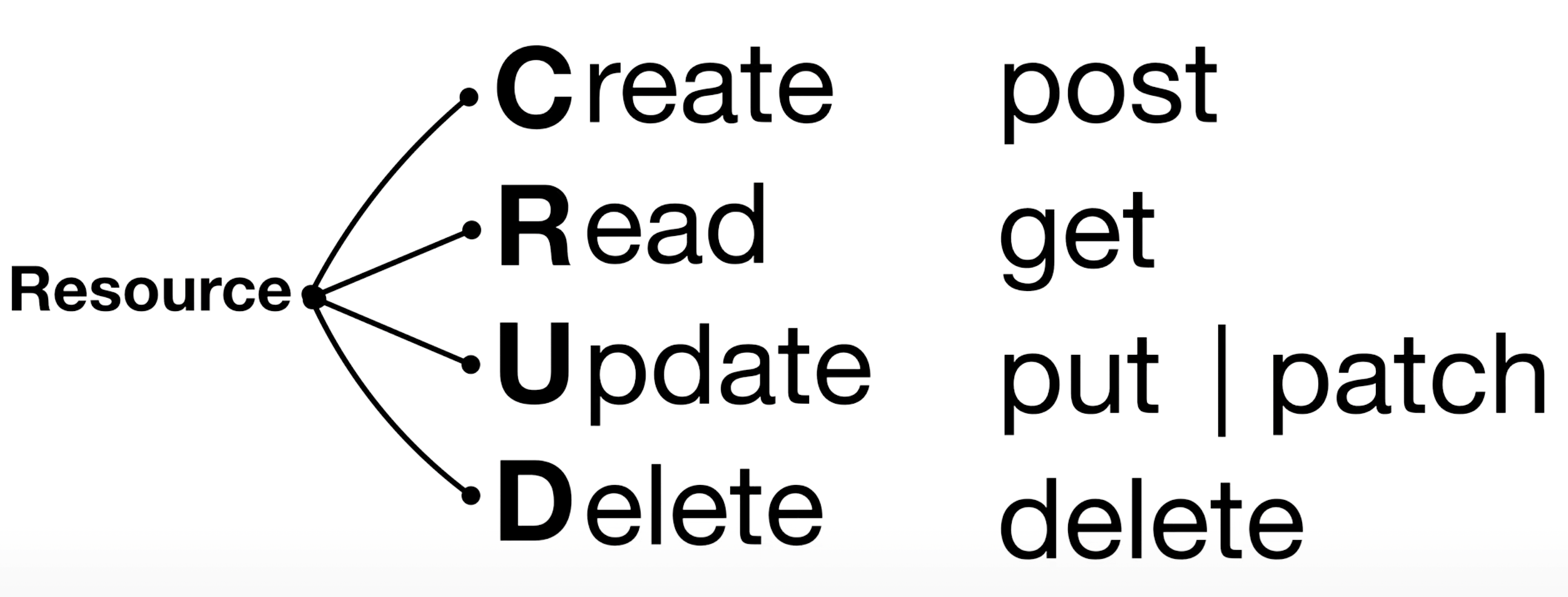
참고) POST는 생성, 수정, 삭제에 사용할 수 있지만, 생성에는 POST, 수정은 PUT 또는 PATCH, 삭제는 DELETE가 더 용도에 맞는 메소드이다.
<!DOCTYPE html>
<html>
<head>
<title>상세 페이지</title>
<script>
</script>
</head>
<body>
<div class="container" id="card-box">
<h1>제목 : {{ movie['title'] }}</h1>
<img src="{{ movie['image'] }}" alt="image" style="max-width: 200px; height: auto;">
<p>내용 : {{ movie['desc'] }}</p>
<p>평점 :
{% for i in range(movie['star']|int) %}
⭐
{% endfor %}
</p>
<p>리뷰 : {{ movie['comment'] }}</p>
</div>
<a href="/update/{{ find_id['_id'] }}">수정</a>
<button onclick="location.href='/'">목록</button>
<form action="/delete/{{ find_id['_id'] }}" method="POST"><input type="submit" value="삭제"></form>
</body>
</html>
from flask import Flask, render_template, request, jsonify, redirect
app = Flask(__name__)
from bson.objectid import ObjectId
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@cluster0.awfowzp.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
import requests
from bs4 import BeautifulSoup
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movies/new", methods=["GET"])
def get_write():
return render_template('write.html')
@app.route("/movies/new", methods=["POST"])
def post_write():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
star_receive = request.form['star_give']
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
ogtitle = soup.select_one('meta[property="og:title"]')['content']
ogimage = soup.select_one('meta[property="og:image"]')['content']
ogdesc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title' : ogtitle,
'desc' : ogdesc,
'image' : ogimage,
'url' : url_receive,
'comment' : comment_receive,
'star' : star_receive,
}
db.movies.insert_one(doc)
return redirect('/')
@app.route("/movie", methods=["GET"])
def movie_get():
all_movies = list(db.movies.find({},{'_id':True, 'title':True, 'desc':True, 'image':True, 'star':True, 'comment':True}))
# ObjectId 값을 String 형식으로 변환
for movie in all_movies:
movie['_id'] = str(movie['_id'])
return jsonify({'result':all_movies})
@app.route("/view/<id>", methods=["GET"])
def one_find_movie(id):
find_movie = db.movies.find_one({"_id": ObjectId(id)})
find_movie['_id'] = str(find_movie['_id'])
find_id = db.movies.find_one({'_id' : ObjectId(id)},{'id':True})
return render_template('view.html', movie=find_movie, find_id=find_id)
@app.route("/update/<id>", methods=["GET"])
def update_get(id):
find_movie = db.movies.find_one({"_id": ObjectId(id)})
find_movie['_id'] = str(find_movie['_id'])
find_id = db.movies.find_one({'_id' : ObjectId(id)},{'id':True})
return render_template('update.html', movie=find_movie, find_id=find_id)
@app.route("/update/<id>", methods=["POST"])
def update_post(id):
comment_receive = request.form['comment_give']
star_receive = request.form['star_give']
find_movie = db.movies.find_one({"_id": ObjectId(id)})
find_movie['_id'] = str(find_movie['_id'])
db.movies.update_one({'_id': ObjectId(id)},{'$set':{'comment':comment_receive}})
db.movies.update_one({'_id': ObjectId(id)},{'$set':{'star':star_receive}})
return redirect('/view/' + str(id))
# 삭제
@app.route("/delete/<id>", methods=["POST"])
def delete_post(id):
find_movie = db.movies.find_one({"_id": ObjectId(id)})
find_movie['_id'] = str(find_movie['_id'])
db.movies.delete_one({'_id': ObjectId(id)})
return redirect('/')
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)
삭제는 GET이 아닌 POST 방식으로 처리한다.